Ext JS
| Ext JS
| |
|---|---|

| |
| Basisdaten
| |
| Entwickler | Jack Slocum, Brian Moeskau, Aaron Conran, Rich Waters |
| Aktuelle Version | 7.6.0 (31. August 2022[1]) |
| Betriebssystem | plattformunabhängig |
| Programmiersprache | JavaScript |
| Kategorie | Framework |
| Lizenz | GPL und proprietär |
| deutschsprachig | nein |
| sencha.com | |
Ext JS ist ein clientseitiges JavaScript- bzw. Ajax-Framework für interaktive Webanwendungen, das für Open-Source-Projekte unter der GPL, für andere Projekte unter kommerziellen Lizenzen erhältlich ist. In erster Linie bietet Ext JS eine umfangreiche Sammlung von Steuerelementen.
Geschichte
Ursprünglich war Ext JS eine Sammlung von Funktionserweiterungen für die Yahoo User Interface Library (YUI) unter dem Namen yui-ext. Aufgrund wachsenden Umfangs und steigender Popularität entwickelte sich daraus die unabhängige Bibliothek Ext JS.
In der Version 2.0 bot Ext JS unter anderem JavaScript-Erweiterungen und Klassen für Ajax-Unterstützung, zur DOM-Manipulation sowie zur Ereignis-Programmierung.
Ab Version 3.0 bringt das Framework Unterstützung für REST, Ext.Direct (API zur direkten Einbindung serverseitiger Funktionen) sowie eine Adobe-Flash-basierte Chart Engine mit.
Am 14. Juni 2010 wurde angekündigt,[2] dass Ext JS mit JQTouch und Raphaël verschmilzt. Die drei Projekte werden auf der neuen gemeinsamen Plattform unter dem Namen „Sencha“ fortgeführt. Ext JS wurde als eigenständiges Projekt[3] auf der neu gestalteten Projekt-Webseite integriert.
Am 26. April 2011 wurde Sencha ExtJS 4.0[4] veröffentlicht und enthält unter anderem ein Class System, die Sandbox Unterstützung verhindert Konflikte mit anderen Libraries, MVC Application Architecture Unterstützung, Charting Package und verbesserte Grid Views. Das Framework ist nun mit über 4000 Unit Tests auf über 21 Browsern in den Modi quirks, standard und strict getestet.
Die Version 5.0 von ExtJS wurde am 2. Juni 2014 veröffentlicht. Es ermöglicht die Entwicklung von Desktop Apps auf Geräten mit Touch-Display. Apps mit Model-View-ViewModel-Architektur sollen ebenso wie responsive Anwendungen nun einfacher zu erstellen sein.[5] ExtJS 5 unterstützt alle modernen Browser: Safari 6+, Firefox, IE8+, Chrome und Opera 12+. Auf mobilen Geräten werden unterstützt: Safari unter iOS 6 und 7, Chrome unter Android 4.1+ und Geräte mit Touch-Display und Windows 8 (z. B. Surface) mit dem IE10+. Ab Version 5 können proprietäre Entwicklerlizenzen nur noch für mind. 5 Entwickler erstanden werden. Die Einzelplatzlizenzen sind entfallen.
Mit Version 6 wurden Ext JS und Sencha Touch zusammengeführt. Ein neues Theme wurde hinzugefügt und die Grids überarbeitet und einige Diagrammdarstellungen aktualisiert.[6] Seit Ext JS 6 verlangen die Entwickler, dass bei Nutzung einer GPL-Lizenz, diejenige Software, die Ext JS verwendet, nicht mehr nur unter GPL in irgendeiner Version, sondern genau unter GPL 3 lizenziert ist. Dadurch kann es zu rechtlichen Inkompatibilitäten kommen bzw. Ext JS kann so für ein Projekt unbenutzbar werden, selbst wenn dieses unter der GPL steht.[7][8]
Im Jahre 2017 wurde Sencha durch Idera aufgekauft.
Funktionen
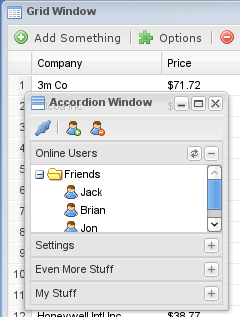
Programmoberfläche (GUI)
Das Ext-JS-Framework beinhaltet eine Sammlung aus verschiedenen Formular-Elementen:[9]
- Text-Felder (einzeilig und mehrzeilig)
- Datumsfelder mit Eingabehilfe in Form eines aufklappbaren Kalenders
- Numerische Felder mit Schaltflächen für Inkrement und Dekrement
- Listenfelder und Auswahlboxen (Combobox)
- Optionsfeld (Radiobutton) und Kontrollkästchen (Checkbox)
- HTML-Eingabebereiche
Außerdem stehen verschiedene vorgefertigte Elemente, auch Widgets genannt, zur Verfügung:
- Listendarstellung (Nur-Lese- oder mit Editierfunktion, sortierbar, Spaltenreihenfolge änderbar)
- Baumstruktur
- Registerkarten-Darstellung
- Menüleisten
- Kontextmenüs im Aussehen des Desktop-Betriebssystems
- Dynamische Platzaufteilung der Steuerelemente
- Bildlaufleisten
- Diagramme auf Grundlage von Adobe Flash
Viele dieser Elemente können direkt mittels Ajax-Technologie Daten empfangen und senden. Die Entwickler-Community entwickelt das Framework ständig weiter und stellt zusätzliche Erweiterungen[10] bereit.
Anwendungsunterstützung
- modale Dialog-Fenster
- interaktive Eingabevalidierung mit Rückmeldung
- Sitzungs- und Zustandsverwaltung
- unterschiedliche standardisierte Datenformate wie XML und JSON
Support (Unterstützung)
Für aktuelle Versionen ist kostenloser Support in Foren oder kostenpflichtig über Supportverträge[11] erhältlich.
Unterstützung für Ext JS 3 kann über das ausschließlich englischsprachige Forum[12] bezogen werden. Monatliche Fehlerkorrekturen, sogenannte Bugfixes, werden nur Nutzern mit kostenpflichtigen Support-Verträgen angeboten[13].
Weblinks
Einzelnachweise
- ↑ Sencha Ext JS 7.5 has arrived
- ↑ http://www.sencha.com/blog/2010/06/14/ext-js-jqtouch-raphael-sencha/
- ↑ http://www.sencha.com/products/js/
- ↑ http://www.sencha.com/blog/ext-js-4-final/
- ↑ https://www.heise.de/developer/meldung/Vieles-neu-mit-Sencha-Ext-JS-5-2214962.html
- ↑ Archivlink (Memento des Originals vom 14. Januar 2016 im Internet Archive) Info: Der Archivlink wurde automatisch eingesetzt und noch nicht geprüft. Bitte prüfe Original- und Archivlink gemäß Anleitung und entferne dann diesen Hinweis.
- ↑ http://www.gnu.org/licenses/gpl-faq.html
- ↑ https://www.sencha.com/legal/GPL/
- ↑ http://www.extjs.com/learn/Ext_2_Overview
- ↑ http://www.extjs.com/learn/Ext_Extensions#Ext_3.0_Extensions
- ↑ http://www.extjs.com/store/extjs/#support-table
- ↑ http://www.extjs.com/forum/forumdisplay.php?f=39 Support-Forum
- ↑ — (Memento des Originals vom 18. September 2009 im Internet Archive) Info: Der Archivlink wurde automatisch eingesetzt und noch nicht geprüft. Bitte prüfe Original- und Archivlink gemäß Anleitung und entferne dann diesen Hinweis. Patch releases are released on a monthly basis and are available to support subscribers. Thank you for supporting the Ext Team.